Scope of Work
Keeping plants is one of the best way to give life to an indoor space. House plants are aesthetically pleasing, can purify indoor air, and provides a calming energy to the cohabitants. However, taking care of plants can be confusing, and lead to frustration if they do not thrive despite of the efforts of plant owners.
Project Overview
Our team set out to explore and discover a solution that will help alleviate the confusion and frustration when plant owners care for their plants, and find a way to help them care for each other as well.
From user research and business analysis we learned that:
・plant owners experience uncertainties when it comes to taking care of their plants
・plant owners with smart home devices can utilize the smart home measurements to better care for their plants
・results validated the partnership and our product value
・plant owners with smart home devices can utilize the smart home measurements to better care for their plants
・results validated the partnership and our product value
From two rounds of usability testing, with mid-fidelity and high-fidelity prototypes, we found that:
・out of our three tasks, two of them had better success rates and lower time-on-task between the two rounds
・the other task, “add a plant”, had a lower success rate and increased time. We found that this was due to the plant illustration on the home page, which suggests an alternate route to consider adding for task completion
・we can leverage the plant illustration to make it an accessible pathway to both real plants and virtual plant assistant
・the other task, “add a plant”, had a lower success rate and increased time. We found that this was due to the plant illustration on the home page, which suggests an alternate route to consider adding for task completion
・we can leverage the plant illustration to make it an accessible pathway to both real plants and virtual plant assistant
Methods Employed
To get more information about the needs of potential users, we created a screener survey and conducted 6 user interviews. The interviews validated the assumption that “plant parents” have trouble locating information on plant care.
We converted observations from interviews into insights with affinity mapping, and synthesized insights into personas and journey map. We created primary and secondary personas, to represent experienced and novice plant owners.
We conducted business research regarding our proposed partner, Nest, and created a competitive business matrix in order to see the gaps in the market of existing plant care apps.
The design phase began with creating a MoSCoW Map and a Feature Prioritization Matrix to narrow the scope to the MVP for our product. We ran a design studio and created low-fidelity sketches that kicked off our design iterations into mid-fidelity and high-fidelity prototypes.
Problem Space
Hypothesis
“Plant parents” have trouble locating information on plant care, learning about their plants, and identifying plant species. They feel less connected to the plants compared to animals, family and friends.
Assumptions
1. Plant owners would like more information on the plant’s habits and health condition
2. Plant owners sometimes need a way to identify their plant
3. Plant owners would like to have more interaction with their house plants
4. Plant owners would feel more confident if they can utilize the smart home devices they have to better care for their plants.
2. Plant owners sometimes need a way to identify their plant
3. Plant owners would like to have more interaction with their house plants
4. Plant owners would feel more confident if they can utilize the smart home devices they have to better care for their plants.
Initial Problem Statement
・“Plant parents” have trouble locating plant care information and identifying plant species.
・As a result, they feel less connected to their plants than to their pets, family and friends.
・How might we provide “plant parents” info and tips to make plant care enjoyable and personable?
・As a result, they feel less connected to their plants than to their pets, family and friends.
・How might we provide “plant parents” info and tips to make plant care enjoyable and personable?
RESEARCH PHASE ⋄ Discover + Define
Business Research 🍃 Partner Background
“Nest Labs” was founded in 2010 and was acquired by Google in 2014. Google Nest aims to make your home help you, and to take care of the people inside, and the world around it. This mission aligns with our plant care and self care app. The Nest app will help us to gather data. The thermostat from Nest will allow for users to control the room temperature according to the plant’s preferences, maintaining an overall healthy atmosphere for them to survive. If the user is away, they can easily control the temperature of their space remotely.
Competitive Business Matrix
We created a competitive business matrix to visualize how our product fits in with similar existing products.
We placed the companies according to their specificity, and whether they have smart device integration. We found that the existing products that have smart device integration tend to be more specialized, focusing on photographs for identification or soil monitors for moisture. This created a gap in the market for our app, as more generalized but with smart device integration.
User Interviews
To get more information about the needs of potential users, we set out to perform user interviews, with a screener survey. The survey results allowed us to choose a representative sample of potential users, across a broad range of demographics and experiences, and their answers prepared us with relevant questions for our discussion guide during the interviews.
We conducted 6 user interviews. All participants owned plants, and had a range of experience in plant-ownership from beginner to expert.
Synthesis » Affinity Mapping
Our goal for the affinity map was to record our observations from interviews and sort them into common themes. From this, we were able to form “I” statements and insights, to use in creating our personas.
We identified 11 main themes from our interview observations. The largest ones centered around:
・The emotional connection and emotional effects that plants have on their owners
・Owners’ plant-care routines and habits
・The questions, confusions and frustrations of plant owners
・The emotional connection and emotional effects that plants have on their owners
・Owners’ plant-care routines and habits
・The questions, confusions and frustrations of plant owners
Themes, “I” Statements and Insights
Persona
After we identified our insights from the user interviews, we created two personas to represent the two types of users we identified in interviews. Our primary persona, Tony represents beginner plant owners, who will be the ones that need the help from our app the most.
Our secondary persona, Lauren, represents an experienced plant owner.
Journey Map
The journey map is a visual representation of our primary persona's emotions before, during and after a given scenario.
It shows his steps through the process, and lets us identify pain-points and opportunities to address those pain-points.
We created a map showing Tony’s emotional journey before using our app, and then the same scenario while using the app.
It shows his steps through the process, and lets us identify pain-points and opportunities to address those pain-points.
We created a map showing Tony’s emotional journey before using our app, and then the same scenario while using the app.
Insights & Takeaways
Before Leaf
・Without Leaf, Tony was confused and unsure about how to care for his plant.
・He noticed that his plant needed help, but incorrectly assumed that it needed more water.
・Because of his uncertainty, his plant did not get the care it needed and did not survive
・Tony experienced negative emotions because his plant did not do well
・Without Leaf, Tony was confused and unsure about how to care for his plant.
・He noticed that his plant needed help, but incorrectly assumed that it needed more water.
・Because of his uncertainty, his plant did not get the care it needed and did not survive
・Tony experienced negative emotions because his plant did not do well
After Leaf
・Through our app, we were able to address the negative emotions that Tony felt in his previous journey.
・He was able to consult the community and utilize PlantID and Nest APIs to learn what his basil would need to thrive.
・He could consult the community and discover what care his plant needed.
・This led to a thriving plant, and the health of the plant is mirrored in Tony’s improved emotional health.
・Through our app, we were able to address the negative emotions that Tony felt in his previous journey.
・He was able to consult the community and utilize PlantID and Nest APIs to learn what his basil would need to thrive.
・He could consult the community and discover what care his plant needed.
・This led to a thriving plant, and the health of the plant is mirrored in Tony’s improved emotional health.
Pre-Leaf Journey
Post-Leaf Journey
Revised Problem Statement
Our user research validated our initial hypothesis and assumptions that:
・plant owners would like more information on the plant’s habits and health
・plant owners would like to have more interaction with their plants
・plant owners would feel more confident if they could utilize smart home devices
・plant owners would like more information on the plant’s habits and health
・plant owners would like to have more interaction with their plants
・plant owners would feel more confident if they could utilize smart home devices
We revised our initial problem statement to include our insights about owners’ health being tied to their plants’ health.
・Plant owners have emotional connections with their plants, but taking care of plants can be confusing and frustrating.
・As a result, plant owners like Tony and Lauren get demoralized and feel guilty when their plants do not thrive.
・How might we provide a way to help “plant parents” and their plants mutually care for each other?
・As a result, plant owners like Tony and Lauren get demoralized and feel guilty when their plants do not thrive.
・How might we provide a way to help “plant parents” and their plants mutually care for each other?
RESEARCH » DESIGN
We identified four main features from our insights:
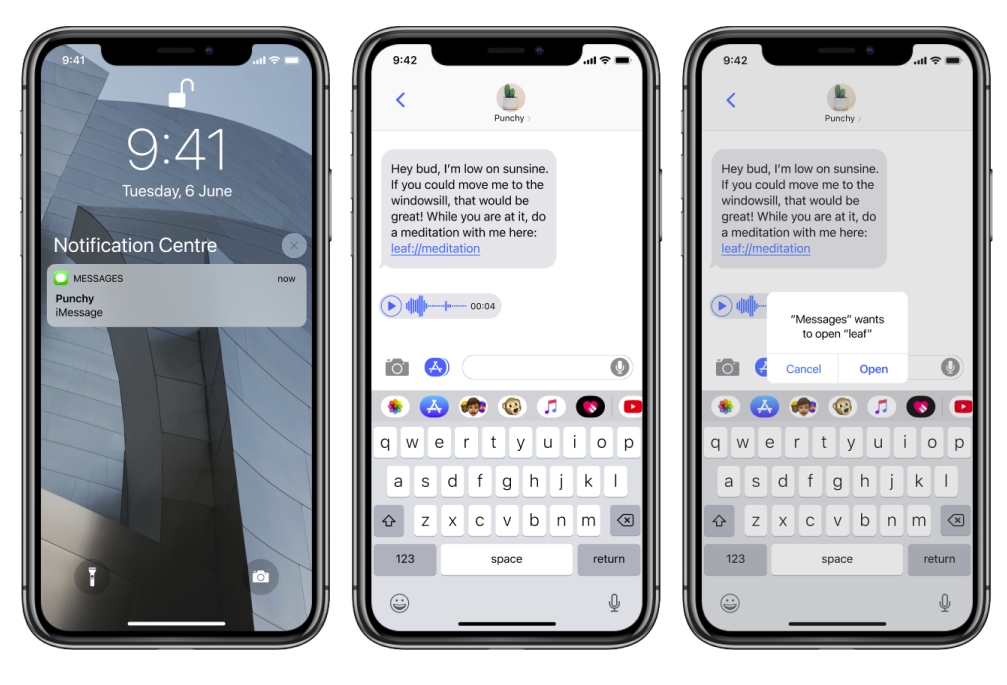
・Texts from plants with plant-care and self-care reminders
・A section for wellness activities with your plant
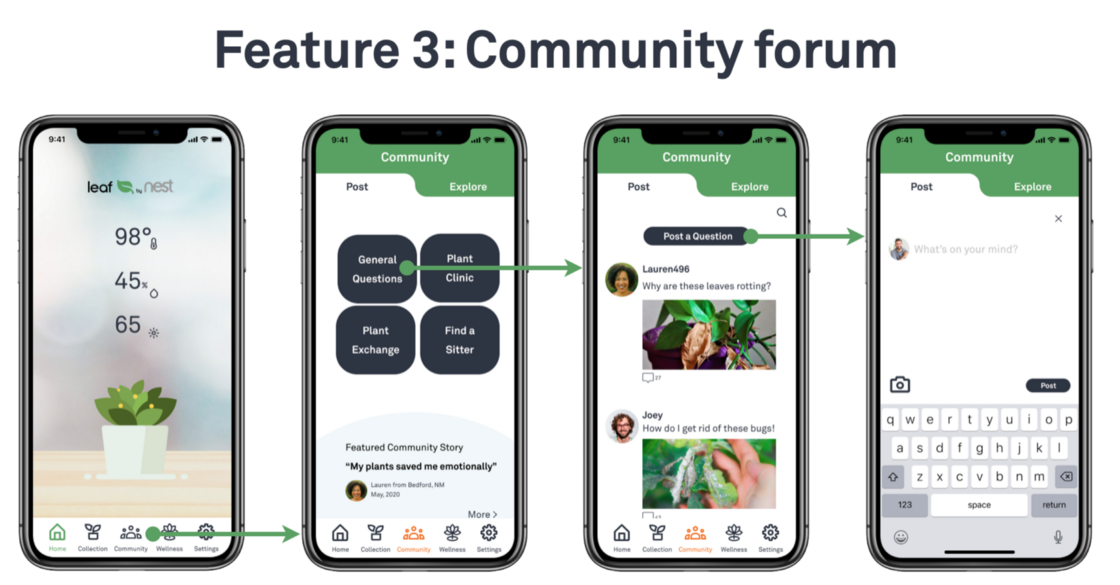
・Community message board
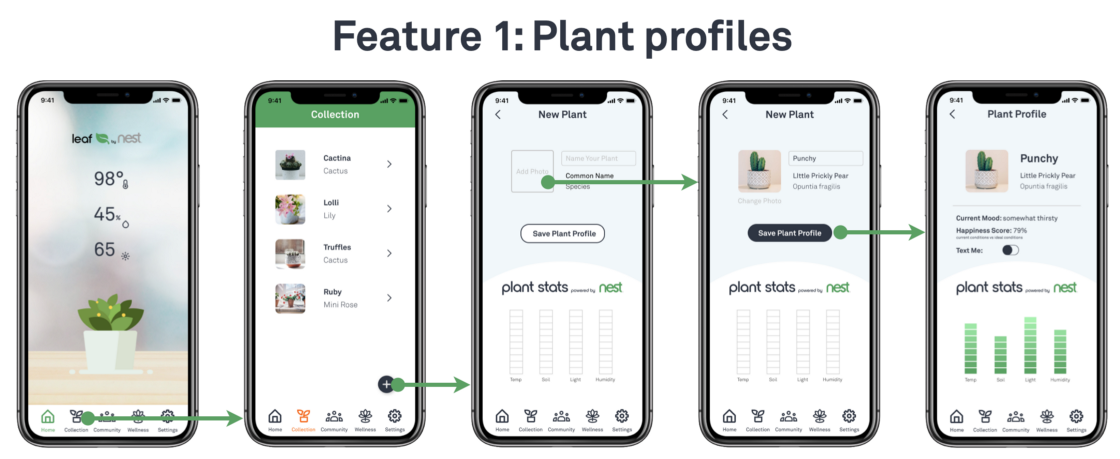
・Creating plant profiles
・Texts from plants with plant-care and self-care reminders
・A section for wellness activities with your plant
・Community message board
・Creating plant profiles
DESIGN PHASE ⋄ Design + Deliver
Design Studio: Sketching + Concepting
We conducted a Design Studio to focus in on our MVP, and what essential features we needed to have in our site.
To prepare for our initial sketches, we created a MoSCoW map and Feature Prioritization Matrix to identify crucial features.
Insights & Takeaways
・MVP design includes core features of plant profile creation, and user profile creation including account creation and sign-in
・Community resources, forum creation, virtual plant buddy fall in “should” instead of “must”
・Many of the essential features we identified also fell into the low-effort side of the matrix
・Community resources, forum creation, virtual plant buddy fall in “should” instead of “must”
・Many of the essential features we identified also fell into the low-effort side of the matrix
MoSCoW Map
Feature Prioritization Matrix
We ran a design studio with two rounds of sketching, to start visualizing how our features will work in the app. Our low-fidelity sketches led directly to our creation of mid-fidelity wireframes.


Mid-Fidelity Wireframes
We created mid-fidelity wireframes to test the site’s clarity, ease of use, and natural user flow. We connected the wireframes to clickable navigation paths, adding animation to site page transitions. The resulting prototype can be used for testing, to simulate live site.
・We kept our persona’s goal in mind while designing wireframes
・We focused on the key features that we identified, which were organized into tasks for usability testing
・We focused on the key features that we identified, which were organized into tasks for usability testing
Insights & Takeaways
・Creating our mid-fi wireframes directly followed low-fi sketches from design studio
・Creating mid-fidelity wireframes allows up to consider future build-outs without full commitment
・By creating mid-fi wireframes we were able to focus on the purpose of the site, and our persona’s goals
・Creating mid-fidelity wireframes allows up to consider future build-outs without full commitment
・By creating mid-fi wireframes we were able to focus on the purpose of the site, and our persona’s goals



First Round of Usability Testing 🍃 Mid-Fidelity
We took our mid-fidelity wireframes and created clickable prototypes for usability testing.
We created four tasks for testing:
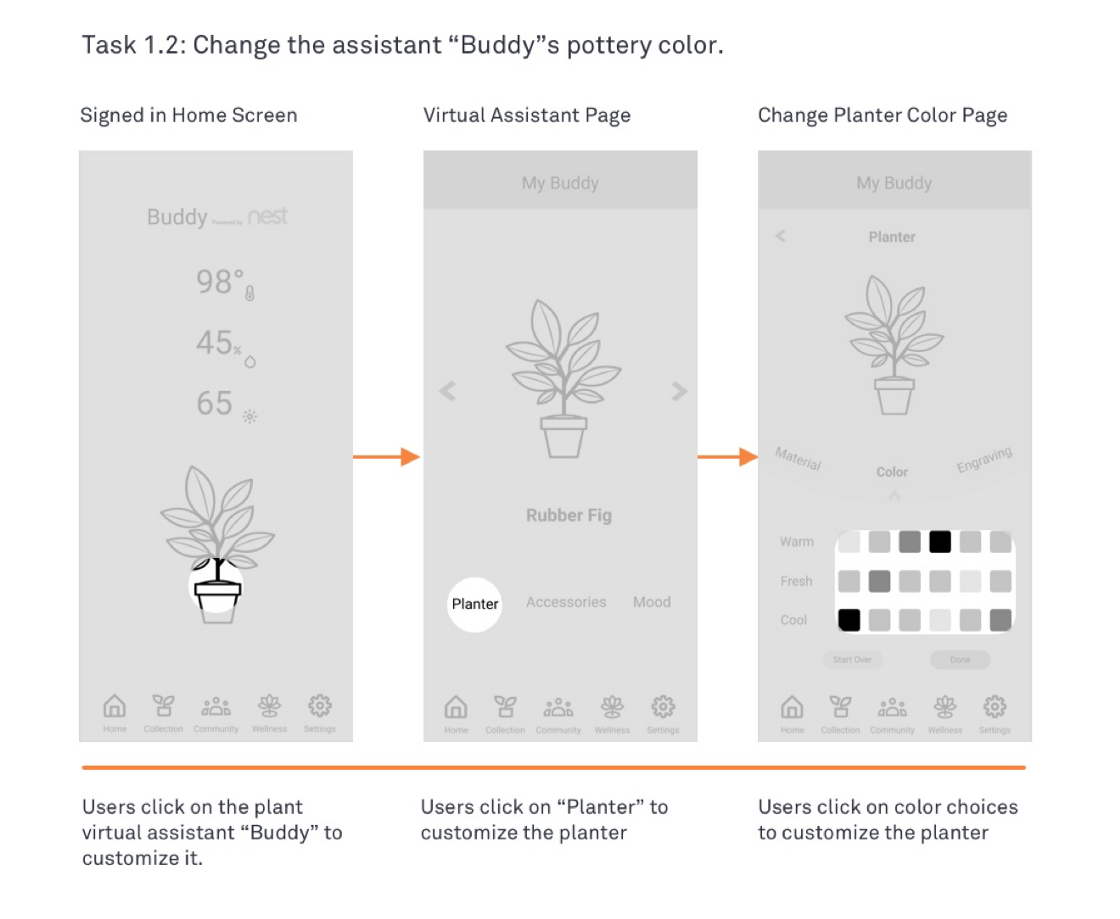
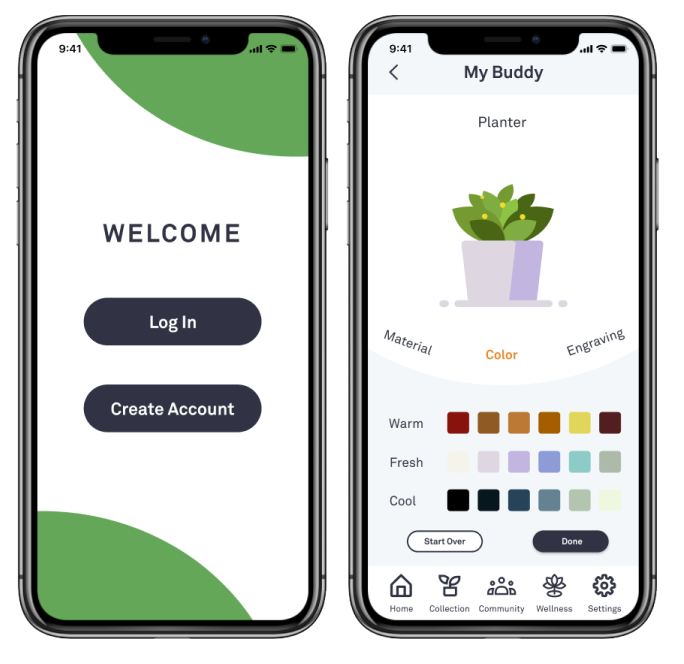
1・Sign up and change buddy’s pottery color
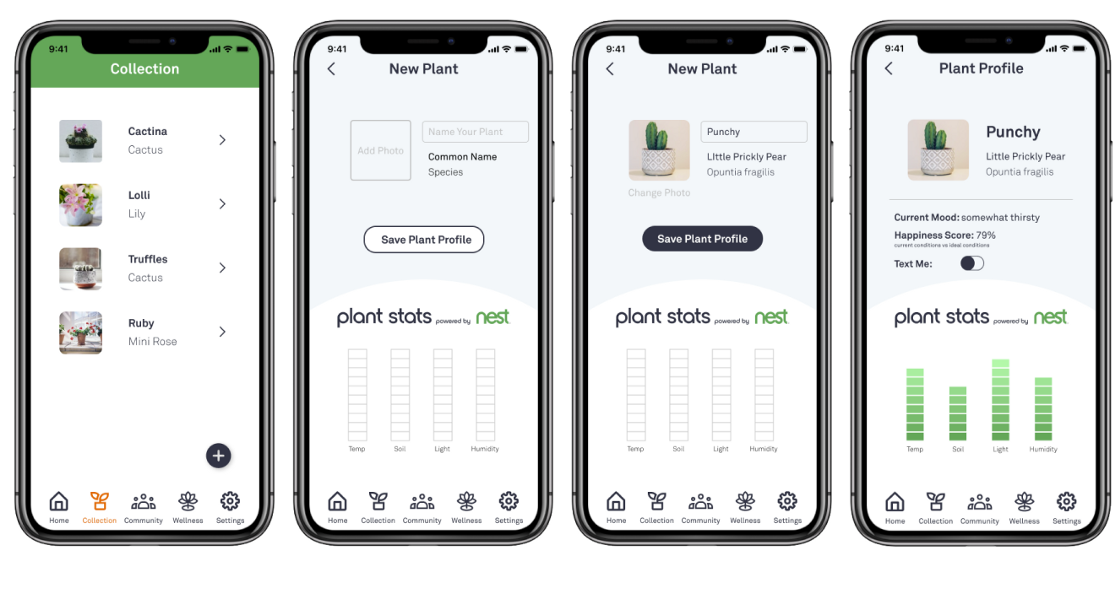
2・Add a new plant
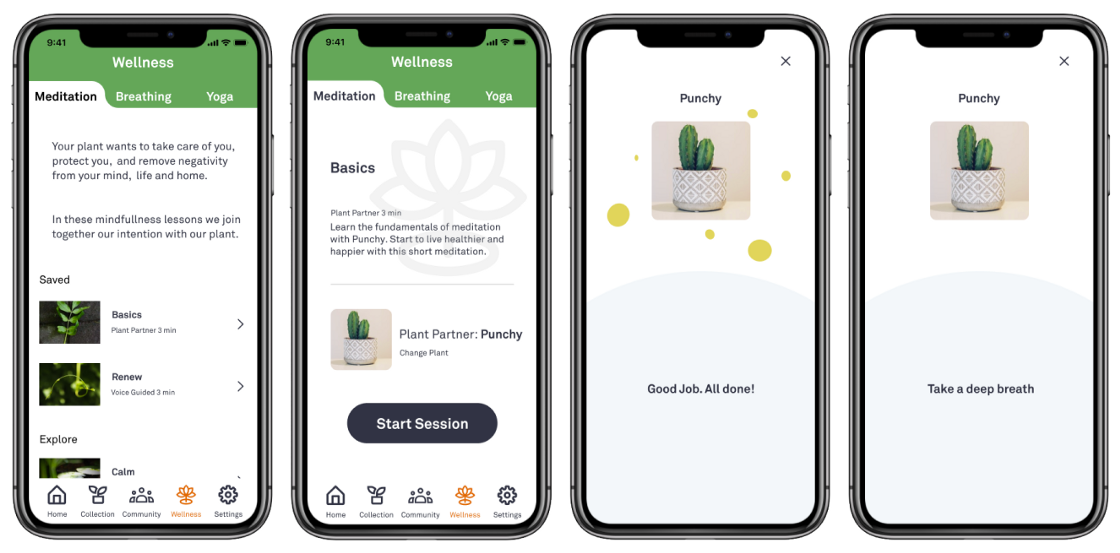
3・Practice basic meditation with your new plant
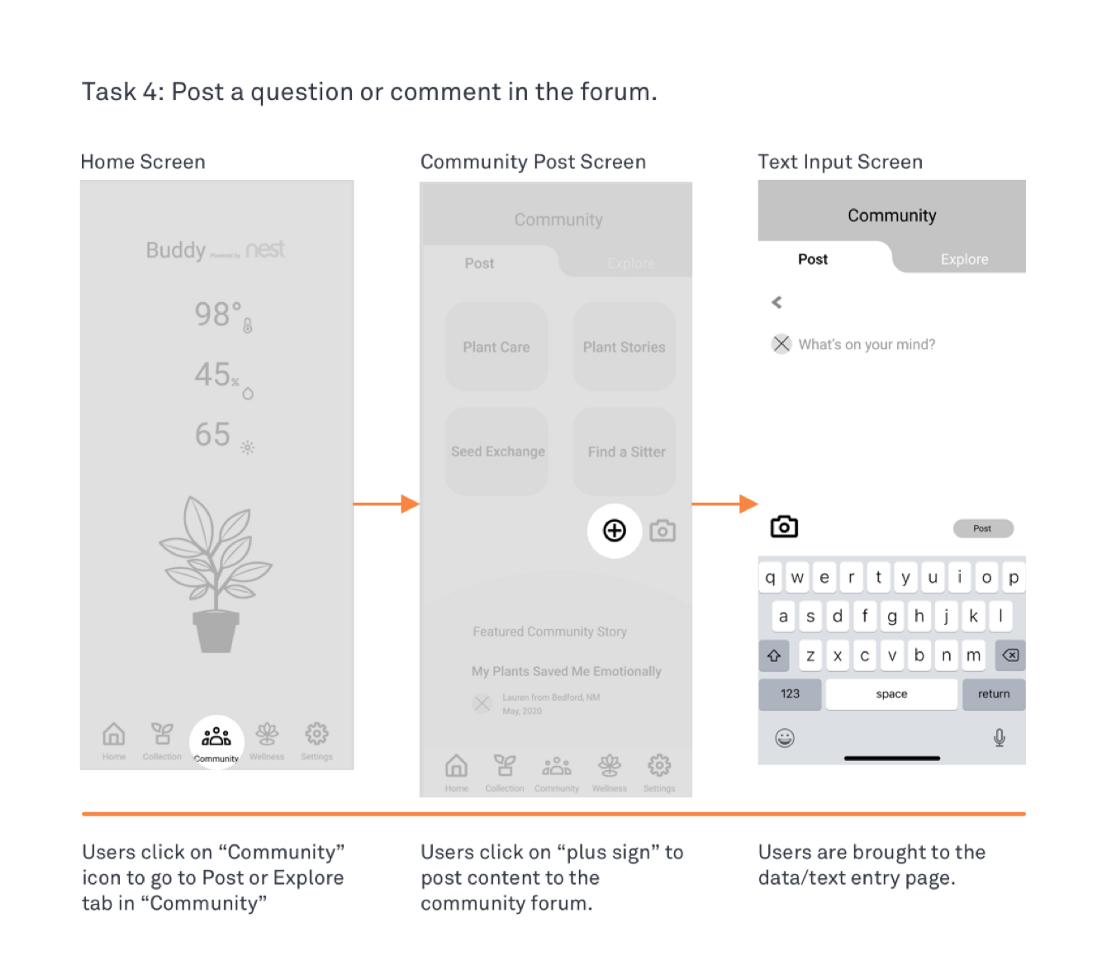
4・Ask a question in the forum
1・Sign up and change buddy’s pottery color
2・Add a new plant
3・Practice basic meditation with your new plant
4・Ask a question in the forum
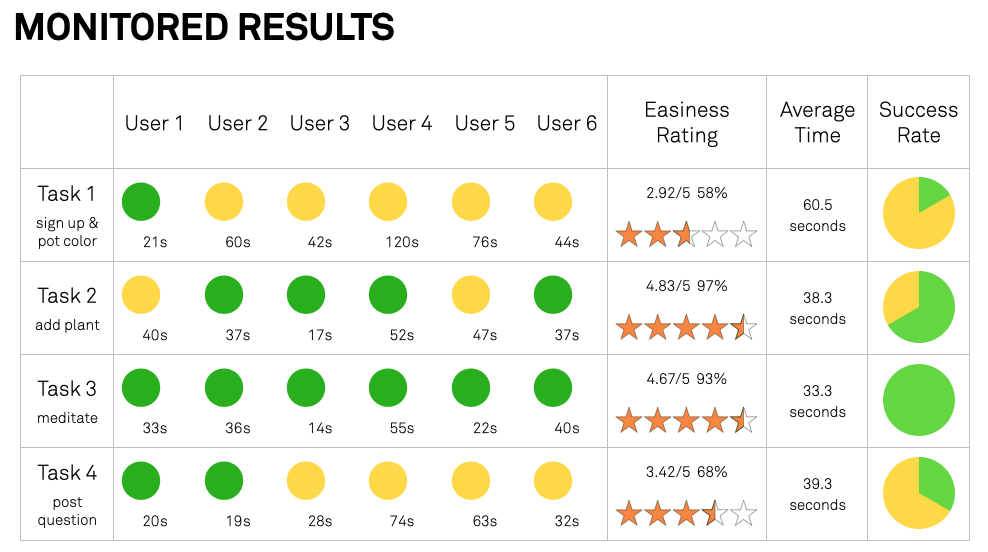
We were looking to get data about success rates and easiness of our prototype.
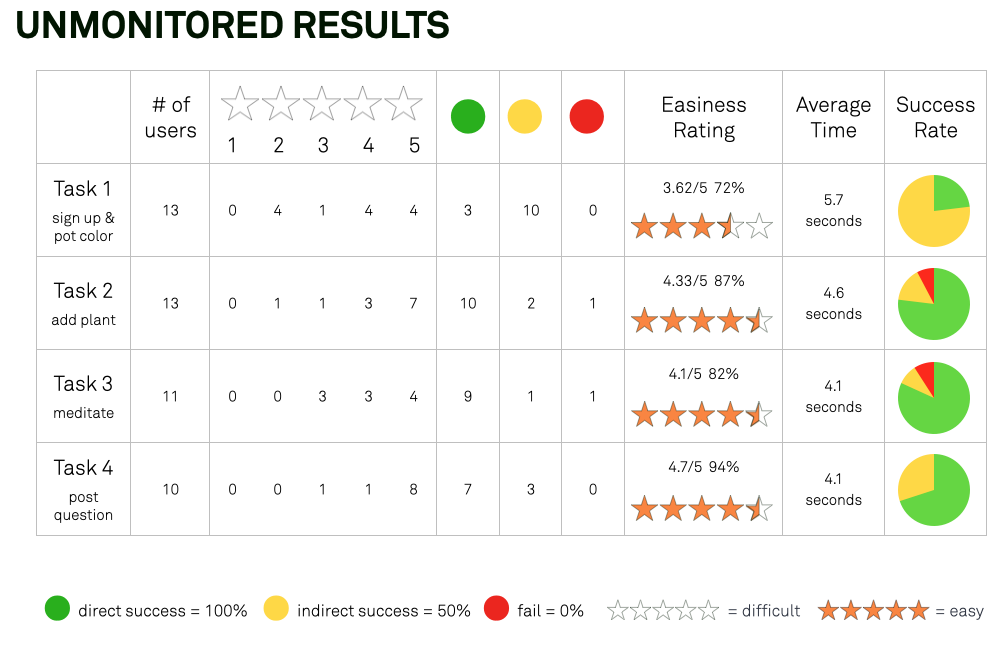
We conducted tests in-person and online, via the Maze website
We conducted tests in-person and online, via the Maze website
Insights & Takeaways
・The weakest task in terms of direct success rate, and lowest easiness rating, was “Sign up and change buddy’s pottery color”, for both in-person and online
・The quickest task, and task with highest direct success rate for users was “Practice basic meditation with your new plant”
・In-person users gave “Add a new plant” their highest easiness rating (4.83 out of 5 stars)
・Online users gave “Ask a question in the forum” their highest easiness rating (4.7 out of 5 stars)
・The quickest task, and task with highest direct success rate for users was “Practice basic meditation with your new plant”
・In-person users gave “Add a new plant” their highest easiness rating (4.83 out of 5 stars)
・Online users gave “Ask a question in the forum” their highest easiness rating (4.7 out of 5 stars)


Mid-Fidelity Testing 🍃 Insights & Takeaways
Task 1: Sign up for the app, then change Buddy’s pottery color
・Sign up is direct and easy
・Users didn’t know that plant was clickable, maybe should label it
・Show a preview or make it more clear that you need to click on the plant to change pot color
・Users clicked on settings or collection to find where to change pot color
・Sign up is direct and easy
・Users didn’t know that plant was clickable, maybe should label it
・Show a preview or make it more clear that you need to click on the plant to change pot color
・Users clicked on settings or collection to find where to change pot color
Task 2: Add a new item to your plant list
・Task was generally straightforward and successful
・User tried to click on the empty stats columns - note that those will auto-fill once you have a new plant
・Task was generally straightforward and successful
・User tried to click on the empty stats columns - note that those will auto-fill once you have a new plant
Task 3: Practice basic meditation with your new plant
・Task was generally straightforward and successful
・Some users tried tapping on the meditation instructions
・Task was generally straightforward and successful
・Some users tried tapping on the meditation instructions
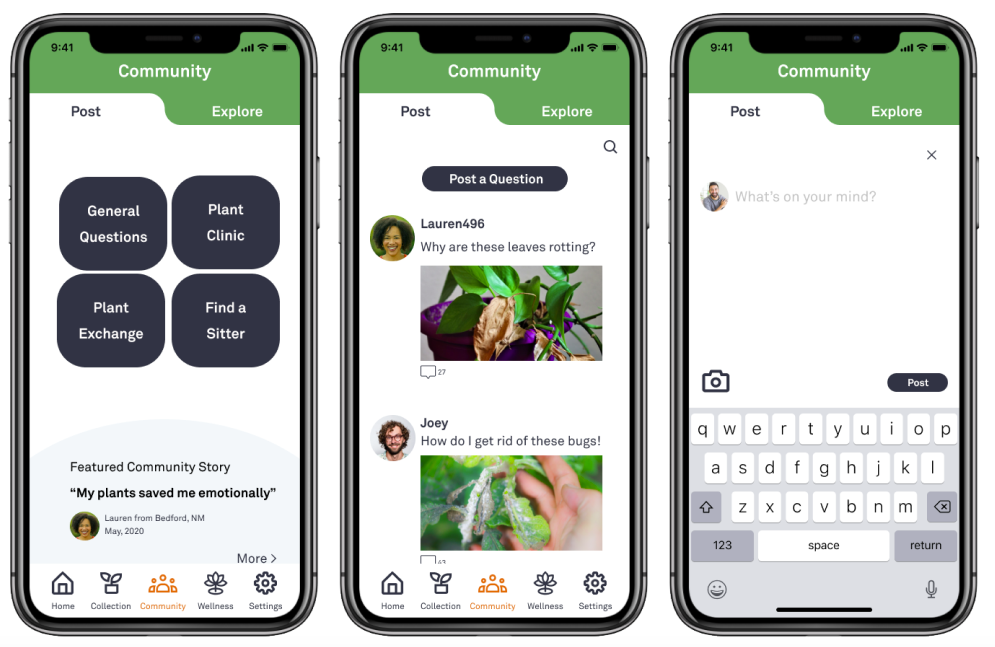
Task 4: Ask a question in the message board
・Users clicked on community tab easily
・Once on post page, users were not confident about how to post a question
・Make (+) sign more easy to find
・Users suggested “what’s on your mind” to be on the initial post page, maybe instead of (+)
・Users clicked on “plant care” or “plant stories”
・User unsure where post would end up
・Users clicked on community tab easily
・Once on post page, users were not confident about how to post a question
・Make (+) sign more easy to find
・Users suggested “what’s on your mind” to be on the initial post page, maybe instead of (+)
・Users clicked on “plant care” or “plant stories”
・User unsure where post would end up
Key Takeaways
・Onboarding sequence is clear and easy to follow
・Users didn’t know the plant illustration was clickable, gave suggestions on labeling it
・Once on post page, users were not confident about how to post a question
・Make (+) sign for task 4 more accessible
・Users didn’t know the plant illustration was clickable, gave suggestions on labeling it
・Once on post page, users were not confident about how to post a question
・Make (+) sign for task 4 more accessible
High-Fidelity Wireframes






Second Round of Usability Testing 🍃 High-Fidelity
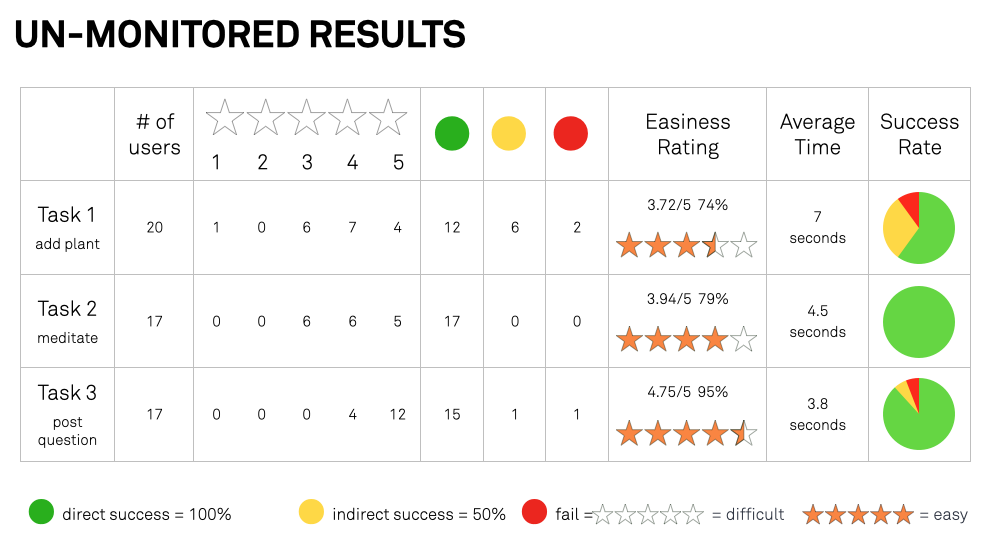
The usability test results showed improvement on success rate, time, and easiness rating for tasks 2 and 3. We noticed that task 1: Add a plant performed worse compared to the mid-fi usability tests. This was especially obvious on the un-monitored online usability tests.
We looked into the heat map that was generated by users’ tap patterns on Maze. We found that users were tapping the plant illustration on the homepage in order to add a plant, and decided to make that a feature in the next iteration: turn the plant illustration into a main plant page for both real and virtual plant collections.


High-fidelity Screens



🍃 Final Prototype 🍃
Recommendations + Implementation + Next Steps